Modern JavaScript is surprisingly powerful. Especially with support from WebGL libraries and SVG/Canvas elements.
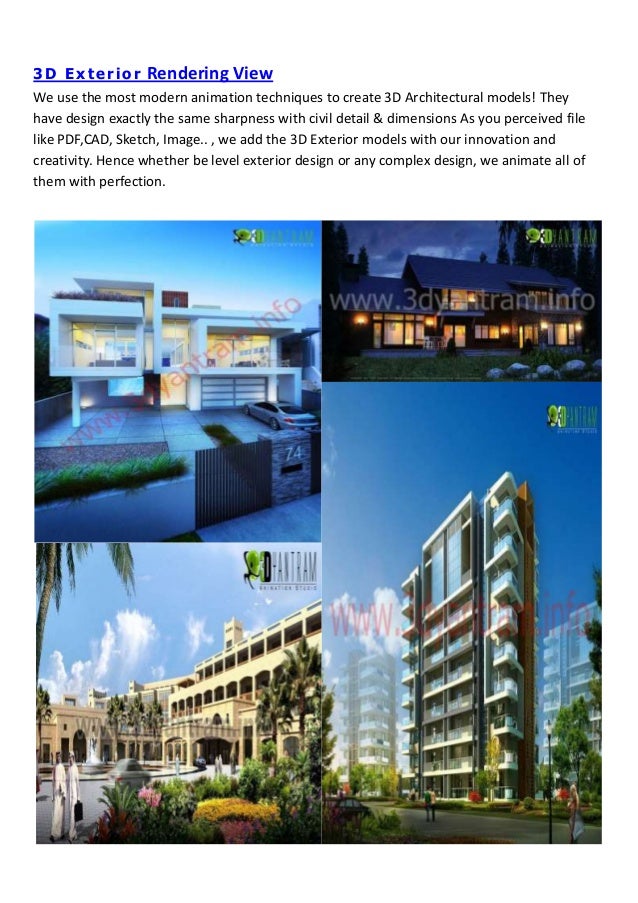
The homepage has a bunch of links to great examples if you’re curious to see how this works. While surfing the web you’ll often find charts and graphs that rely on 3D effects. Many of these run on D3.js which is a powerful JavaScript library for rendering data in 3D. 3D PDF Examples Welcome to our 3D PDF Gallery. Welcome to our gallery pages, which shows many examples of interactive 3D images which have been created with ReportGen, SDK Pro, PV+ and PDF3D.IO from a wide range of formats. If you don’t have the Adobe Reader, you can download it for free here. Portfolio 2017 - Architectural 3D Visualization.
With the right tools you can build pretty much anything for the web including browser-based games and native applications. Many of the newest groundbreaking features run on 3D, and in this post I’ve curated my list of the best 3D JS libraries currently available for web developers.
Three.js
There is no doubt that Three.js deserves to be at the top of this list. It can be somewhat complex to learn from scratch but it’s also one of the better 3D libraries out there.
It’s managed by a core group and released for free on GitHub. ThreeJS primarily works on canvas elements, SVG elements, and the WebGL library for rendering.
Learning the ropes is a challenge and will require at least mid-level JavaScript knowledge. But you can find the complete setup in the Three.js documentation.
If you’re serious about doing 3D on the web, this library is for you. It’s not the only choice, but it’s probably the most popular choice for a beginner to start building stuff fast.
Babylon.js
Another powerful library I like is Babylon.js. This one again relies on WebGL and runs solely in JavaScript.
It’s a bit more popular than other libraries but doesn’t have the same reach as Three.js.
Still it’s widely regarded as a powerful choice for web developers who want to create browser-based web games. On the homepage you can find a ton of demo previews and tips on how to get started with 3D game design.
There’s also a bunch of important links to resources like the GitHub repo and the Babylon JS tutorials.
All of those tutorials were designed by the Babylon team, so they’re an excellent place to start learning this library.

Cannon.js
For something a little off the beaten path check out Cannon.js. This doesn’t push the usual 3D concepts but instead works as a JavaScript-based physics engine for gaming.
Canon is meant to load fast so you can render elements quickly on the page. It supports most modern browsers and comes with a powerful API for building your own physics ideas off of this.
It works great with Canvas elements and with WebGL apps. The only tricky part is studying the library and getting over the initial learning curve.
Take a peek at the GitHub demos page to see how Cannon.js looks in the browser and why it’s so great.
CopperLicht
With a name like CopperLicht you might not know what to expect. But this is a powerful 3D JavaScript rendering engine built solely for web-based JS games.
Again it’s 100% open source and free to use for any project. The company that built CopperLicht does have some premium software & tools but these are not necessary for learning the CopperLicht library.
In fact, learning all the features will be tough since it supports an array of 3D functions like shadows/lighting, special effects, and 3D page element interactions.
The tutorials page is the best place to start and if you take this route be willing to take it slowly. There is a steep learning curve to get CopperLicht under your belt, although the payoff is well worth it.
Phoria.js

For web-based motion and 3D effects on the screen you might try Phoria.js. It’s really more of a graphics library but Phoria is rooted in 3D rendering inside HTML5 canvas elements.
The main site runs a bunch of demos and it’s a pretty reasonable library for creating 3D graphics. The learning curve isn’t too tough, and you’ll find a bunch of code snippets on the site that you can copy/paste.
Plus it doesn’t even use WebGL, so you don’t need to worry about that library. Although you will need to be comfortable working on the canvas element, but that just comes with practice.
Scene.js
For something that does run on WebGL check out Scene.js. Currently in version 4.2 this massive open source library lets you render elements in 3D for any modern browser.
It’s supported by a large team of developers and has years of major updates making it one of the best 3D rendering scripts you can use. However, this calls itself more of a visualization library, so it’s not just for rendering basic graphics.
Instead this could be used for much more complex tasks like designing multiple views of objects from different angles, or even creating basic 3D game graphics.
The homepage has a bunch of links to great examples if you’re curious to see how this works.
D3.js
While surfing the web you’ll often find charts and graphs that rely on 3D effects. Many of these run on D3.js which is a powerful JavaScript library for rendering data in 3D.
It’s also a totally free open source project with a very helpful GitHub page. The goal is to use SVG & canvas elements inside HTML to create dynamic data that can animate, rotate, and ultimately display information visually.
Take a look at the wiki entry on the GitHub page for more info. This includes some basic setup details along with documentation for anyone willing to dive into the D3 library.
LightGL.js
I don’t see much mention of LightGL.js around the web but it’s an excellent choice for 3D rendering in the browser.
This free open source library runs on the WebGL framework, and it’s meant to be the fastest, lightest library you can use. This works at a lower level than most abstraction libraries so it does require a stronger understanding of JavaScript.
Most developers just want simplicity so that could be why fewer people are sharing it around the water cooler.
But if you’re comfortable working in JavaScript then LightGL will give you a lot more control over your codebase.
Seen.js
For its complete lack of dependencies I had to include Seen.js in this list. Again this runs on the HTML5 canvas element but it works in vanilla JavaScript without any other required libraries.
It’s totally free for all developers and free to customize under the Apache 2.0 license. Some of the demos are pretty crazy considering they’re built solely in JavaScript.
Anyone who’s willing to push the boundaries of basic 3D visualization might take a look at Seen. It may not have a large following like Three.js but it’s a great canvas/SVG alternative that doesn’t rely heavily on WebGL.
If you are curious to start with WebGL then take a peek at our example gallery of 30 awesome WebGL experiments.
This post may contain affiliate links. See our disclosure about affiliate links here.
From cave paintings to paper documents, we’ve communicated ideas with static words and basic images. Yet thanks to the power of the PDF format, this is no longer the case.
Why should you limit your documents to archaic standards when you could have interactive, multimedia versions?
Learn what you can do with the PDF format. With the help of 6 awesome examples of multimedia PDFs and handy links, you can learn how to turn your boring, static documents into multimedia wonders.
1. Multimedia Portfolio
When you need to quickly show off a vast array of what you can accomplish with the PDF, there’s no easier way than in a PDF portfolio. They’re a great way to combine a number of multimedia elements into a single format.
Here’s one creative multimedia portfolio from the Washington Post and Slate Magazine that was recently published on the Adobe Acrobat Users Community (AAUC) gallery. It showcases a profile of current US President, Barack Obama, while on the campaign trail to the White House. This PDF portfolio puts campaigning on a different and more creative level.

If you’re a photographer, sound engineer or composer, you can use the AAUC to give your PDF portfolios some exposure and even get some tips on how to get it into top form. It’s a great place to browse tutorials on PDF Portfolios, find general tutorial articles or check into the forums for tips and tricks.
2.Video Elements
Movement attracts the human eye, so why not attract more eyes with videos embedded directly into your PDF files. Here’s a great PDF that puts the embedded video element center stage.
Created by Harry Hermus from dividi projects, this amazing PDF shows Pink Floyd musician David Gilmour’slive performance of “A Great Day For Freedom” embedded right into the PDF.
Embedding video in PDF files is not as hard you might think. You can even embed YouTube videos by downloading them and converting them to whatever compatible format you desire.
3. 3D Elements
Make that information leap off the page with 3D elements and highlights in your PDFs. With the right tools and some patience, you can even make them interactive.
In addition to a PDF Portfolio gallery, the AAUC also maintains a 3D PDF galleryfor the PDF user community. Straight from the AAUC, this showcase gives you a first hand look at how complex a PDF graphic can get. Learn how to manipulate, rotate and view a 3D graphic right in the PDF file itself.
For more information on creating a 3D PDF, check out the AAUC where you can find a number of handy 3D resources.
4. Interactive Flash
Flash can be implemented through a variety of ways, though many of them will require another application or tool to help create the Flash items. Adding a Flash movie is just like adding a video (see above). Take a look at these e-brochures from PDFpictures.com. You can find a number of ways to incorporate Flash videos for different projects with different goals.
The AAUC gives you links to add not only a splash of action to your PDF but some interactivity as well thanks to these handy tips.
5. Audio Elements
Some information is best transferred via sound. So why not hook some audio into your PDF? Find out how to effectively integrate sound with your content in this e-brochure from Uniquely Merit that showcases group vacations to a number of different countries. Cultural music specific to each country plays in the background as you turn through the pages.
Creating an effective atmosphere with music is a quick and simple task and only requires a few steps. Simply click Acrobat> Tools> Advanced Editing or you can attach the file via Acrobat > Document >Attach a file.

You can also do it another way where you’ll be able to add comments to the PDF as you go. This means that even if you’re not present when someone is reading your PDF you can incorporate your thoughts and voice into it. By selecting Acrobat > Tools > Commenting (or Acrobat > Comments > Commenting Tools [version dependent]) you can get access to the tools you need to record and embed your comments where and when you need to.
6. PDF as a website
Another cool use of PDFs is to use them as an entirely interactive and portable website to promote yourself and your products. Take for example dividiprojects, a PDF website geared towards “Delivering sales, marketing and communications information…effectively. They specialize in creating interactive PDFs, e-brochures and presentations.
With interactive buttons, videos and sound you could be saving yourself time and money by simply forgoing a standard web presence and present your potential clients and business partners with one multimedia experience that they can even view offline if need be.
3d Visualizer Portfolio Pdf Examples Free
Discover real world examples of awesome multimedia PDFs by checking out the ebook, Dynamic Media: Music, Video, Animation, and the Web in Adobe PDF. In this book, author Bob Connolly puts together 11 case studies illustrating the nearly limitless potential of rich media in the PDF format.
Here’s the summary of the ebook to get a sneak peek.
3d Visualizer Portfolio Pdf Examples Online
With these tips and some practice you’ll be making some of the most mundane documents into extraordinary multimedia experiences your readers will love!